Фото:Дмитрий Питенин
Текст:Дмитрий Питенин
В процессе переосмысления имеющихся сюжетов и создания архива я решил пересмотреть многие съемки и заново проявить некоторые RAW-файлы, так как вначале допустил несколько ошибок и многие фотографии были сохранены только в JPEG с цветовым пространством sRGB (вдобавок и 8 бит). Когда пришло время печати или возникла потребность внести некоторые изменения (например, удалить незамеченную пыль), я в полной мере прочувствовал ошибки молодости.
Напишу несколько моментов, которые, возможно, убедят вас не совершать подобные оплошности. Постараюсь обойтись без излишнего углубления в технические сложности и описания, изложив все простым языком и с наглядными примерами.Но обо всем по порядку.
Цветовые пространства
Бытует ошибочное мнение, что диапазон фотобумаги для печати достаточно узок и пространства sRGB хватает с запасом. Это справедливо только для совсем дешевой бумаги и совсем простых принтеров. Хорошая же бумага имеет очень большой цветовой охват, зачастую даже выходя за пределы области Adobe RGB. Поэтому для архива, редактирования и возможной печати предпочтительнее использовать цветовое пространство с заведомо большим охватом. Впрочем, тут есть несколько важных моментов.
Требования к цветовым пространствам для редактирования/хранения изображения противоречивы — нужно уметь сохранить все реальные цвета выводных устройств (включая даже печать на слайд), то есть иметь максимально большой цветовой охват (Gamut), однако расширение цветового охвата приводит к тому, что минимальная ступень в цвете/яркости, ограниченная разрядностью файла, может получиться слишком большой, а это приведет к постеризации при редактировании.
Компания Kodak пошла по пути расширения охвата, предложив пространство ProPhoto (ROMM), но в реальности оно слишком широкое (содержит практически все пространство Lab), в реальных объектах такого охвата цветов нет. При этом еще один недостаток — риск постеризации — у этого пространства проявляется в наибольшей степени.
Пространство BetaRGB, предложенное Брюсом Линдблумом (Bruce Lindbloom), было спроектировано так, чтобы охватить все реальные цвета, которые встречаются фотографу на практике (оно полностью покрывает все стандартные цветовые наборы) и иметь минимальный «объем», то есть минимальный риск постеризации.
Помните, что ваш монитор в лучшем случае покрывает AdobeRGB (если он широкоохватный), и цвета, выходящие за рамки этого пространства, при редактировании не видны. Соответственно, нужно не забывать использовать Gamut Warning (чтобы увидеть места, где насыщенные цвета слипаются) и возможности Photoshop по снижению насыщенности картинки (Desaturate Colours в настройках цветов).
Подробнее об этом можно почитать у Алексея Тутубалина, который очень помог мне разобраться в цветовых дебрях. Если вам нужны более глубокие технические моменты, настоятельно рекомендую почитать его материалы.
Также стоит иметь в виду, что не все программы для просмотра изображений умеют работать с цветовым пространством, отличным от sRGB, и делают это корректно. Используйте программы с поддержкой CMS (Color Management System).
Красной линией обозначен Lab Gamut
Вот пример, когда виден явный недостаток sRGB и диапазон вполне укладывается в цветовой охват бумаги (искажение цвета обусловлено адаптацией для сочетания бумаги и принтера).
|
BetaRGB |
sRGB |
|
AdobeRGB |
Профиль бумаги Hahnemuehle Perl |
Так как интернет-браузеры не адаптированы для отображения нестандартных цветовых пространств, то для просмотра нужно скачать архив изображений и профили, а затем посмотреть их в программах, которые поддерживают CMS (Color Management System), например продуктах Adobe.
Битность цвета
На необходимости сохранения для редактирования в 16 битах можно даже не останавливаться: так порядок возможных оттенков и плавность градаций при редактировании будут несравнимо выше (триллион против миллионов). Само изображение для печати может (и, скорее всего, так и будет) не содержать такое количество цветов, но даже небольшие правки приведут к заметной деградации и огрублению изображения (самое явное — ступенчатый градиент цветов).
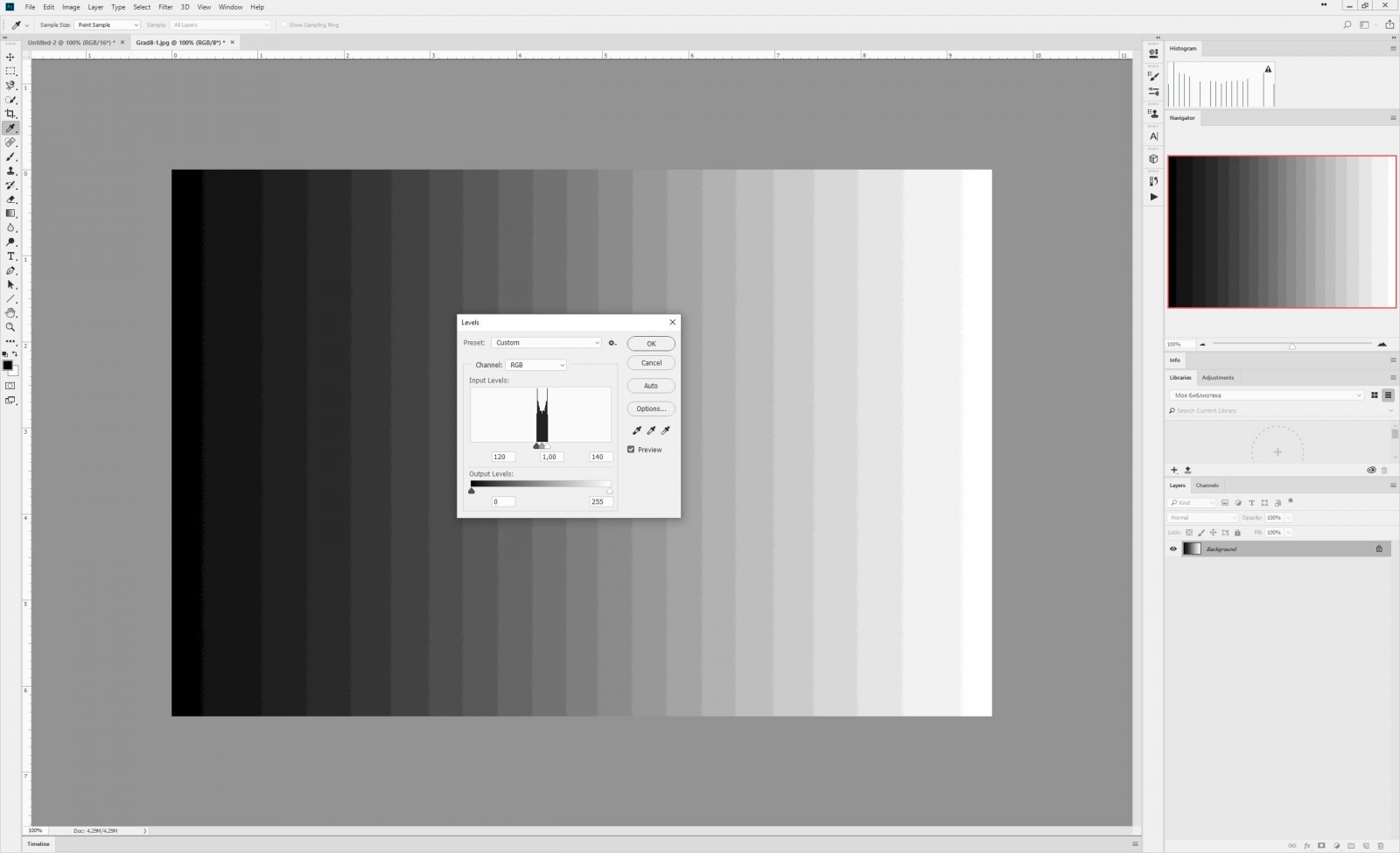
Для примера и наглядности я создал черно-белый градиент в фотошопе в 8 и 16 битах. На этих примерах отличия найти невозможно. Ниже слева будет
|
16 бит |
8 бит |
Затем весь тональный диапазон ужимаем в довольно маленькое пространство (уровни — выходные значения).
|
16 бит |
8 бит |
Оба изображения выглядят как сплошной серый цвет, найти отличия также невозможно.
|
16 бит |
8 бит |
Производим обратную операцию — возвращаем параметры входных значений.
|
16 бит |
8 бит |
Видно, что
|
16 бит |
8 бит |
Даже в
Недостатки JPEG
Все мы знаем, что JPEG — это формат сжатия изображения, и при внесении изменений и сохранении он немного теряет качество. Но не все знают, что даже если мы не вносим изменения, а просто открываем и сохраняем файл, изображение также деградирует, особенно на относительно плавных переходах цвета.
Сначала я сохранил файл из TIFF, а затем, не внося никаких изменений и с максимальным качеством, — в Photoshop (12). Каждый раз после сохранения я открывал его заново. Уже при первом (!) пересохранении, если внимательно присмотреться, появляются небольшие дефекты! Для наглядности покажу изменения с небольшим шагом.
|
|
|
|
|
|
|
|
|
|
|
|
Но даже без пересохранения можно получить проблемы и при первичном сохранении в этом формате, если у вас есть плавные градиенты с небольшими цветовыми градациями. Я наглядно увидел это, просто сохранив снимок для публикации в Интернете (с максимальным качеством). Скорее всего, в браузере TIFF-файл будет отображаться некорректно, поэтому рекомендую скачать архив изображений. Для примера ниже первый вариант я загрузил в PNG...
|
Изображение PNG |
Изображение JPEG |
|
Кроп изображения PNG |
Кроп изображения JPEG |
...И удивился появлению некоторых ступенек. На хорошем мониторе даже можно увидеть непонятное деление на области голубого и розового. Но для наглядности опять же усилю эффект, показав, как выглядит эта область в формате TIFF (на сайте PNG) и при первичном сохранении в JPEG.
|
Изображение PNG c усилением насыщенности |
Изображение JPEG c усилением насыщенности |
Поэтому я призываю вас задуматься об этих моментах сразу, чтобы в дальнейшем не тратить время на «воскрешение» нормального по качеству изображения.
Для своего архива я использую файлы RAW + XMP, полноразмерный TIFF 16 бит с профилем BetaRGB (для просмотра и печати), а для универсального представления в Интернете и на мобильных устройствах — JPEG 8 бит sRGB размером 1500 пикселей. Не стоит экономить пространство на носителях, если вам важен результат.
Ну и не забывайте про поговорку «Если у вас один бэкап, это значит, что у вас нет бэкапа» — делайте резервные копии важной информации.
И ссылки, которые были использованы в статье, одним списком:































Пожалуйста, авторизуйтесь или зарегистрируйтесь чтобы оставить комментарий