Текст:Стив Паттерсон
В этом уроке мы научимся создавать сюрреалистические потусторонние изображения в Photoshop CS6 с помощью добавления эффекта простого вертикального движения. Обычно этот спецэффект хорошо смотрится на пейзажных фотографиях, особенно на тех, в которых на всей плоскости кадра достаточно много деталей.
Достаточно лишь наложить фильтр Motion Blur и создать маску слоя. Опции Smart Object и Smart Filter обеспечат нам полный контроль над изображением, чтобы в самом конце можно было произвести точную настройку.
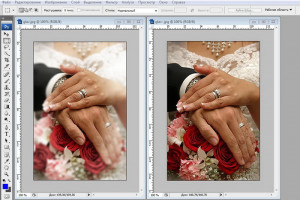
Оригинальное изображение:

Оригинальный снимок
А такой сюрреалистический пейзаж мы получим в конце:

Конечный результат
Давайте начнем!
Шаг 1: Преобразуем слой Background Layer в смарт-объект
В первую очередь преобразуем слой Background Layer в смарт-объект, что позволит нам пользоваться фильтром Motion Blur как смарт-фильтром и обеспечит полный контроль над создаваемым движущимся пейзажем. На панели слоев вы увидите, что открытая фотография находится в слое с названием Background Layer:

Панель слоев с оригинальным снимком Background Layer
Чтобы сделать из него смарт-объект, откройте меню Layer в верхней части экрана, выберите Smart Objects, затем Convert to Smart Object:

Открываем Layer > Smart Objects > Convert to Smart Object
Кажется, что ничего не произошло, но в панели слоев мы видим, что Photoshop переименовал слой Background в Layer 0, а в правом нижнем углу миниатюры появилась иконка Smart Object:

Мы сделали слой Background Layer смарт-объектом
Шаг 2: Применяем фильтр Motion Blur
Теперь создадим эффект движения с помощью фильтра Photoshop Motion Blur. В верхней части экрана выберите Filter, затем Blur, затем Motion Blur:

Открываем Filter > Blur > Motion Blur
Откроется диалоговое окно Motion Blur. Мы будем создавать ощущение вертикального движения, так что для начала зададим значение Angle (угол) 90°. Затем, чтобы добавить размытие, зададим значение Distance, которое выражается в пикселях, сдвинув вправо ползунок, расположенный в нижней части окна. Изменения будут отражаться в документе непосредственно при движении ползунка. Наша задача – создать с помощью размытия реальное ощущение движения, стараясь при этом не переусердствовать, чтобы объекты оставались узнаваемыми. К счастью, мы применяем фильтр к смарт-объекту, значит, и он становится смарт-фильтром, то есть нам не нужно волноваться о том, что мы сделаем прямо сейчас, потому что все это можно будет отрегулировать позже. Мы зададим значение Distance в районе 90 пикселей, но в зависимости от размера фотографии оно может быть иным:

Устанавливаем угол 90°, после чего сдвигаем ползунок Distance
Нажав OK, закройте диалоговое окно. Вот что получилось у нас с фильтром Motion Blur:

Фотография после применения фильтра Motion Blur
В панели слоев мы видим, что фильтр Motion Blur отмечен под изображением как смарт-фильтр:

Панель слоев со смарт-фильтром Motion Blur
Шаг 3: Выбираем маску слоя для смарт-фильтра
Наложить Motion Blur на все изображение равномерно – далеко не самый интересный спецэффект, так что предлагаю ограничить размытие лишь нижней частью фотографии. Благодаря маске слоя сделать это легко и просто. По сути, Photoshop создает нам маску слоя для смарт-фильтра автоматически. Выбрать ее мы можем, нажав на ее миниатюру в панели слоев. Вокруг нее появится белая рамка, значит, маска теперь активна:

Нажимаем на миниатюру маски слоя для смарт-фильтра
Шаг 4: Выбираем инструмент Gradient Tool
Теперь выберем инструмент Photoshop Gradient Tool в панели инструментов, расположенной в левой части экрана:

Выбираем инструмент Gradient Tool
Шаг 5: Выбираем переход от черного к белому
Выбрав инструмент Gradient Tool, нажмите на окошко предварительного просмотра градиента, которое находится в верхней части экрана в панели с опциями:

Нажимаем на окно предпросмотра градиента
Открывается панель Gradient Editor с пресетами. Выбираем градиент с названием Black, White, для чего нужно нажать на его миниатюру (третья слева в верхнем ряду), а потом закрываем Gradient Editor, нажав OK:

Выбираем градиент от черного к белому
Шаг 6: Проводим черту градиента сверху вниз
Выбрав инструмент Gradient Tool с вариантом Black, White, а также маску слоя для смарт-фильтра, щелкните мышью по верхней части фотографии – так вы зададите начальную точку для градиента. После этого, не отпуская кнопку мыши, ведите курсор вниз. Провести строго вертикальную линию будет проще, если удерживать клавишу Shift на клавиатуре. Дойдя до нижней части фотографии, задайте нижнюю точку для градиента: для этого отпустите кнопку мыши, а после нее отпустите клавишу Shift:

Проводим градиент от черного к белому на маске слоя для смарт-фильтра
Когда вы отпускаете мышь, Photoshop создает градиент на маске слоя. Теперь в верхней части изображения размытия нет совсем, а в нижней оно максимальное. А на участке между верхом и низом градиент постепенно набирает силу:

Теперь размыта только нижняя часть фотографии
Хотя формально мы не видим перехода от черного к белому в окне, в котором содержится фотография, мы видим его на миниатюре маски слоя:

Мы видим градиент на маске слоя для смарт-фильтра
Шаг 7: При необходимости меняем степень размытия
Благодаря возможностям смарт-фильтров Photoshop мы легко можем вернуться к этому параметру и отрегулировать степень размытия. Достаточно просто двойного щелчка по имени фильтра (Motion Blur) в панели слоев:

Двойной щелчок по Motion Blur
Снова откроется диалоговое окно фильтра Motion Blur, и вы сможете подрегулировать степень размытия с помощью расположенного внизу ползунка. Я считаю нужным увеличить значение Distance с 90 до 158 пикселей, сделав эффект размытия куда более выраженным. Но цифровой показатель будет зависеть от размера изображения:

Увеличиваем значение Distance, следя за изменениями на фото
Закончив, нажмите OK, и диалоговое окно Motion Blur закроется. Аналогично можно отрегулировать и Opacity (уровень непрозрачности) смарт-фильтра Motion Blur. Для этого нужно дважды щелкнуть по иконке Blending Options, расположенной в панели слоев справа от названия фильтра:

Двойной щелчок по иконке Blending Options фильтра Motion Blur
Откроется диалоговое окно Blending Options. Тут мы можем изменить как сам режим смешивания, так и уровень его непрозрачности. Мы оставим режим Normal, но параметр Opacity снизим до 80%, так что сквозь размытие чуть-чуть проступит оригинальное изображение (это совершенно не обязательно: если вы уже довольны результатом, эти опции можно не трогать):

Чтобы повысить прозрачность, нажмите на стрелочку, показывающую вправо, и сдвиньте ползунок
Закончив, нажмите OK, и диалоговое окно Blending Options закроется. Вот что получилось у нас после увеличения степени размытия и увеличения прозрачности этого слоя:

Фотография после регулирования степени размытия и прозрачности слоя
Шаг 8: Срезаем края
Остается одна проблема: после применения фильтра Motion Blur по краям фотографии остаются некрасивые искажения. В данном случае вы можете заметить, что с нижней границей кадра что-то не то. Насколько не то, зависит от степени размытия, но в любом случае лучше убрать все это, срезав края.
Выбираем на панели инструментов Crop Tool:

Выбираем инструмент Crop Tool
Затем опцию Aspect Ratio, расположенную в начале панели опций, меняем на Original Ratio, чтобы сохранить первоначальные пропорции фотографии:

Выставляем Original Ratio
Затем выбираем любой из угловых манипуляторов и, удерживая кнопку мыши, немного сдвигаем границу кадра в направлении центра. Если удерживать в это время клавишу Alt (Win) / Option (Mac), то одновременно будут сдвигаться все четыре угла. Таким образом мы исключаем некрасивую полоску на нижней границе кадра:

Меняем границы кадра, чтобы убрать проблемную зону внизу
Закончив, нажмите Enter (Win) / Return (Mac), и края будут обрезаны. Затем с помощью клавиши V выбираем инструмент Move Tool, чтобы убрать рамку вокруг кадра (если выбран инструмент Crop Tool, она будет видна).
Готово!

Конечный результат
Источник - photoshopessentials.com
Удачи вам!



Пожалуйста, авторизуйтесь или зарегистрируйтесь чтобы оставить комментарий